PC初心者が始めるかんたんプログラミング
プログラミングって難しいと思いませんか?
最初は私もそう思っていました。英語ですし・・・。
ただ、実はそれほど難しいことはしていないのです。
実はわからない理由一番大きな理由が「前提となるPC操作がわからない」ことなんです!
例えば、ブラウザ、テキストエディタ、コピー&ペースト・・・と多くの専門用語が出てきますよね?
用語に対する説明が一切ないページがほとんどなんです。
ここでは、専門用語の説明も加えながら、プログラミングの基礎を学んでいきましょう!
まずは、プログラミングの流れから説明します。
プログラミングの流れは、実は簡単で、
(1)文字(プログラムコード)を書く→(2)パソコンに理解してもらう→(3)表示が出る
という3つの工程しかありません。
すごく簡単ですね!
ただ、その間のPC操作がとても多いのです。この操作がPC初心者がプログラミングを理解できない原因です。
では、(1)~(3)の流れを学んでいきましょう。
(1)文字(プログラムコード)を書く
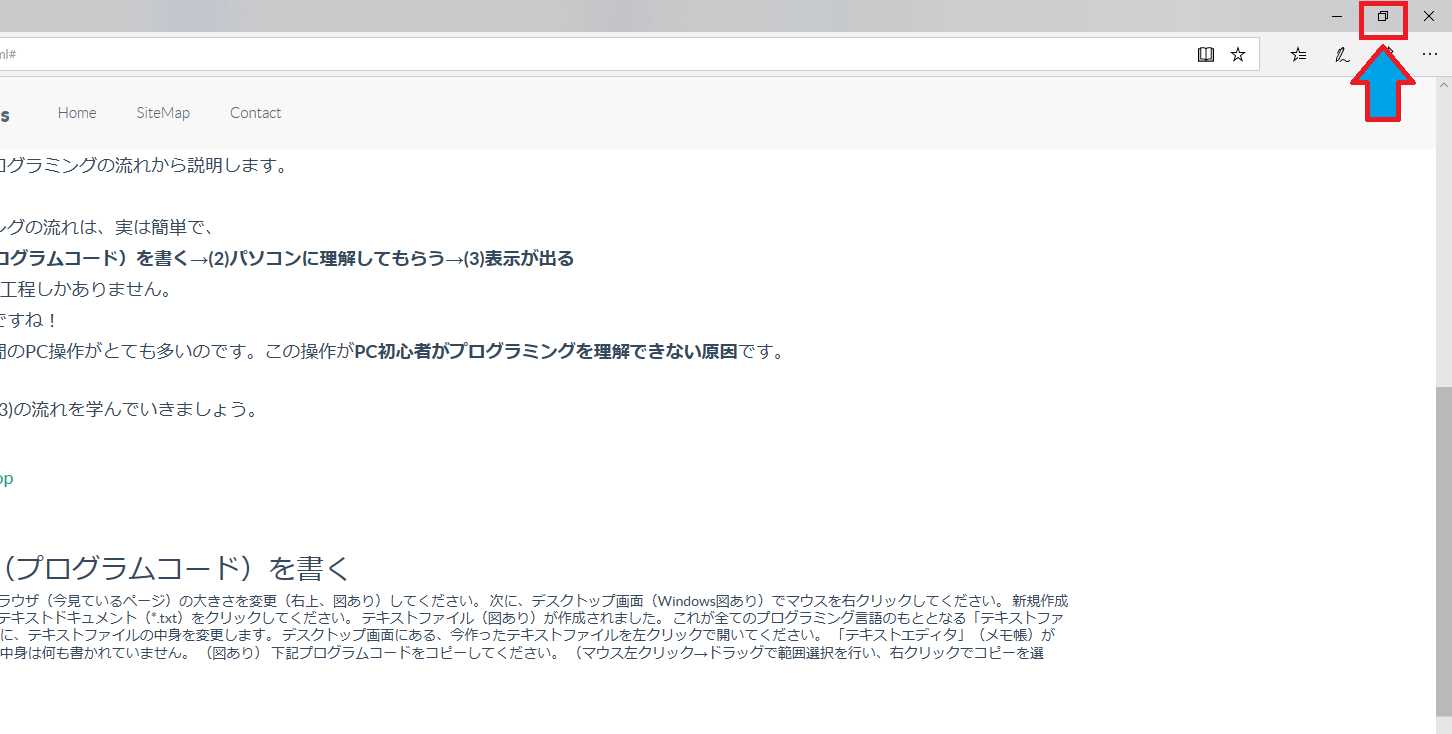
まず、ウェブブラウザ(今見ている枠)の大きさを変更してください。

クリックで拡大
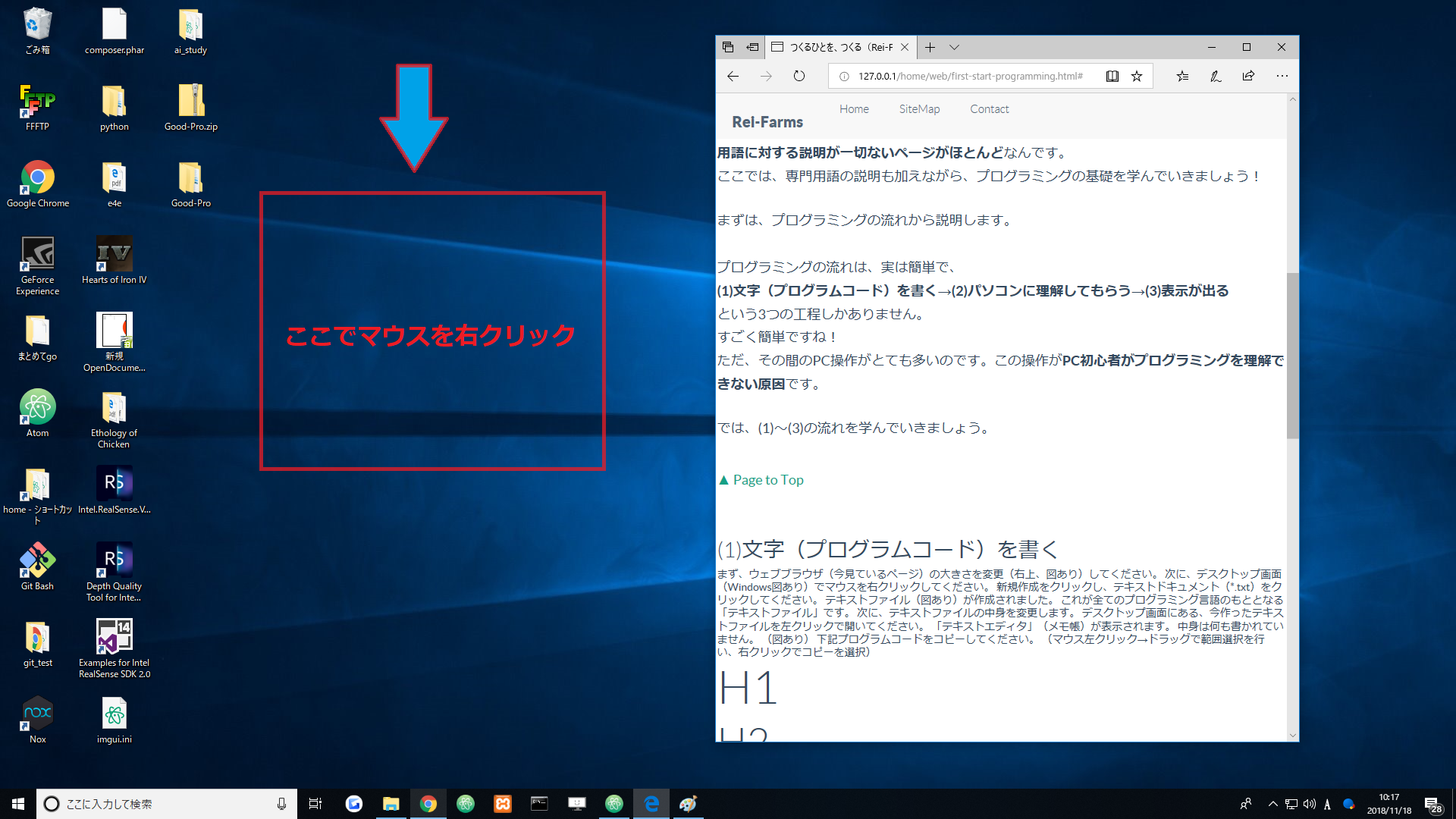
次に、デスクトップ画面でマウスを右クリックしてください。

クリックで拡大
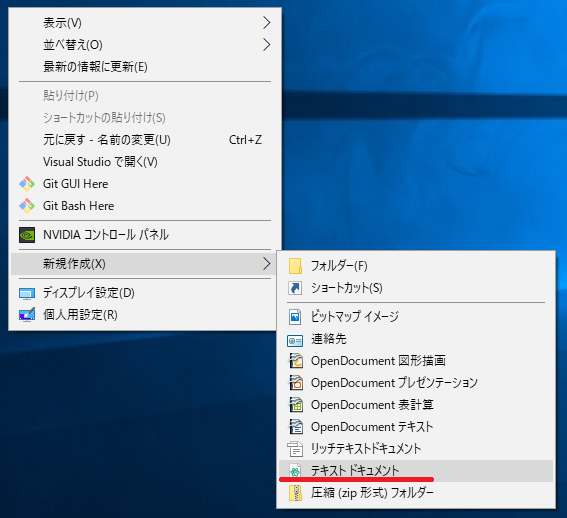
新規作成をクリックし、テキストドキュメントをクリックしてください。

クリックで拡大
テキストファイルが作成されました。

これが全てのプログラミング言語のもととなるテキストファイルです。
次に、テキストファイルの中身を変更します。
デスクトップ画面にある、今作ったテキストファイルを左クリックで開いてください。
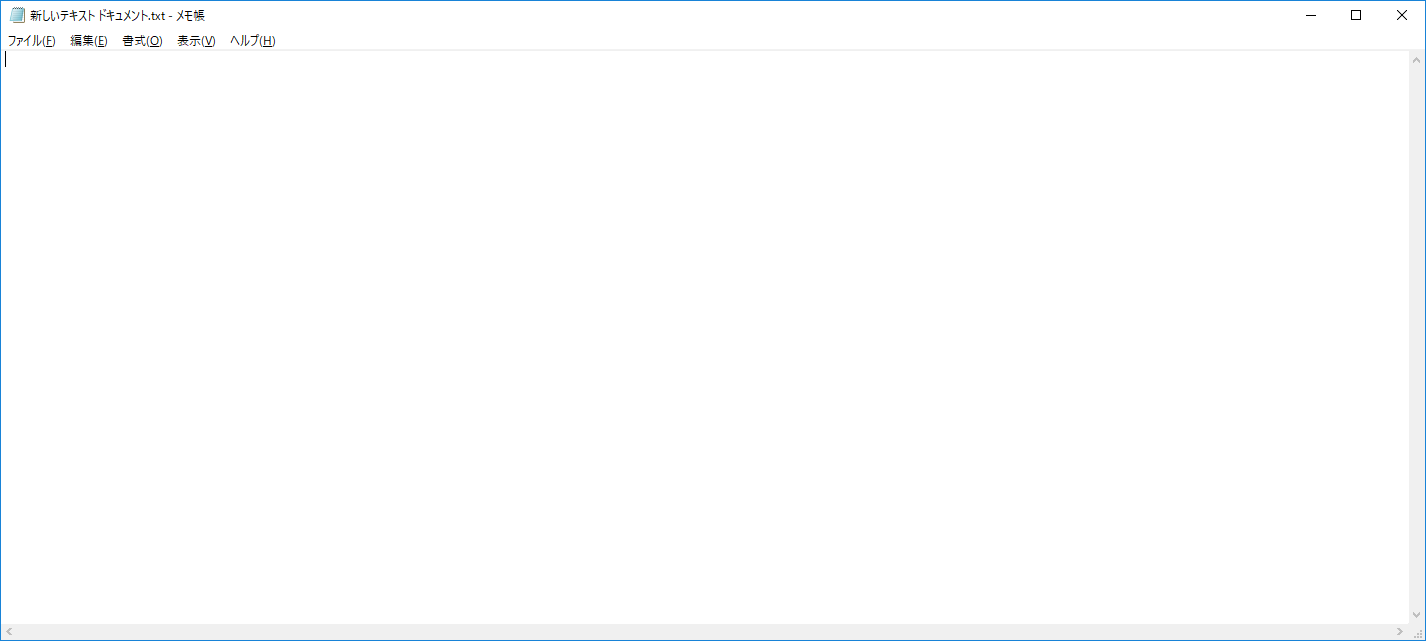
「テキストエディタ」(メモ帳)が表示されます。中身は何も書かれていません。

クリックで拡大
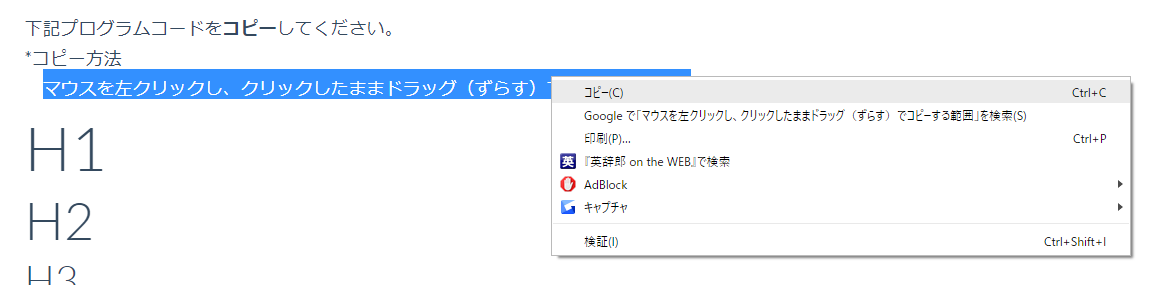
下記プログラムコードをコピーしてください。
*コピー方法
マウスを左クリックし、クリックしたままドラッグ(ずらす)でコピーする範囲の選択を行います。その後、その色が変わった範囲上で右クリックをし、コピーを選択します。

クリックで拡大
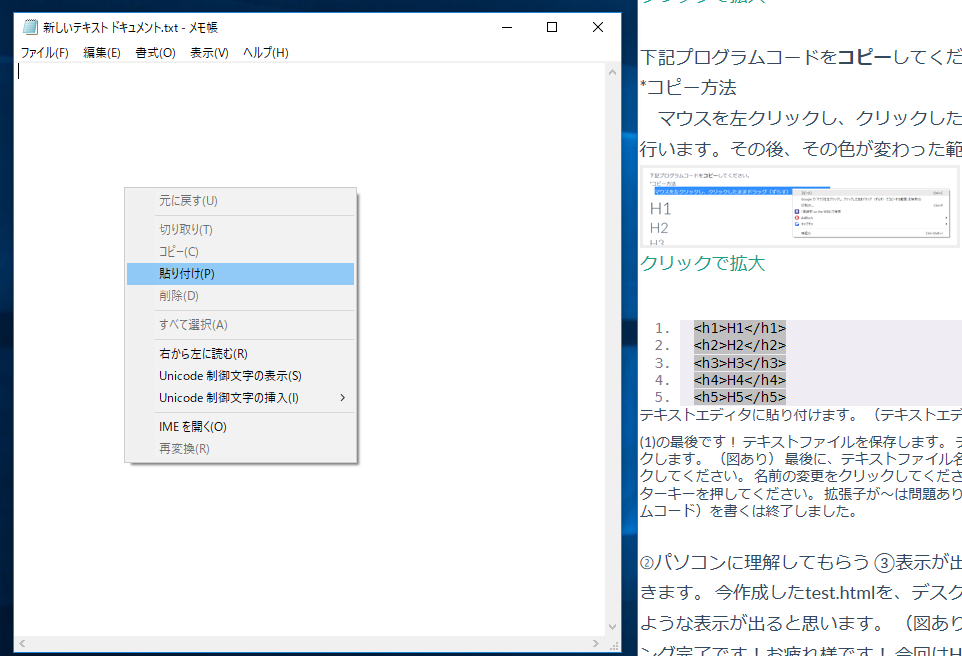
テキストエディタに貼り付けます。
*テキストエディタの上で右クリックし、貼り付けを選択します。

クリックで拡大
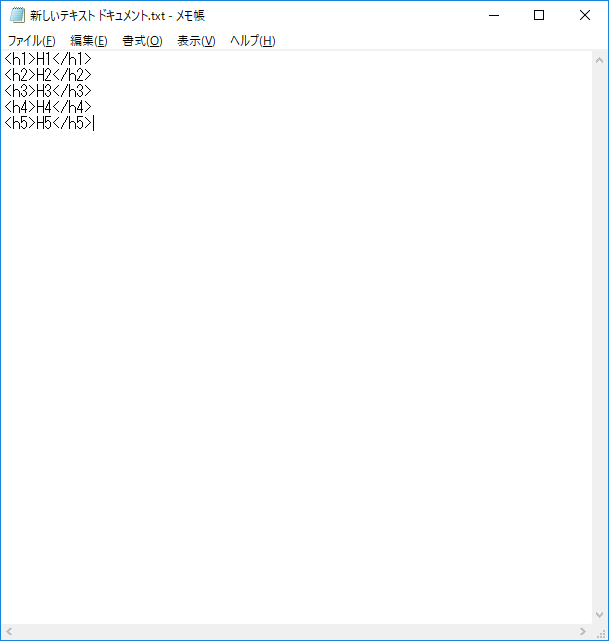
テキストエディタの現状は以下の図の通りです。

クリックで拡大
ここまで進めましたか?あと少しです。頑張って!
テキストファイルを保存します。
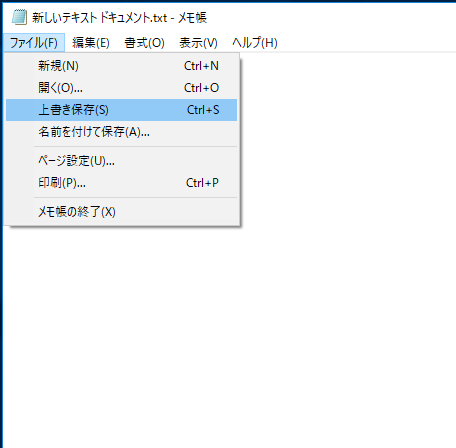
テキストエディタ左上のファイルをクリックし、上書き保存をクリックします。

クリックで拡大
最後に、テキストファイルの名前を変更します。
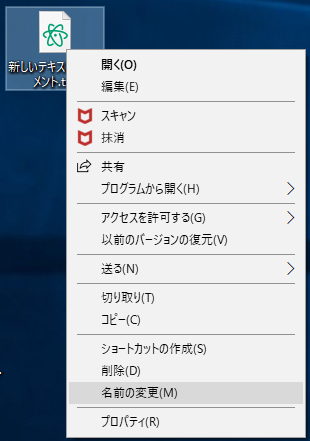
デスクトップ画面のテキストファイルを右クリックしてください。
名前の変更をクリックしてください。

クリックで拡大
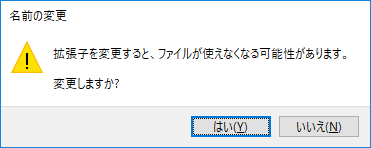
今までのファイルの名前をtest.htmlに入力しなおし、エンターキーを押してください。

「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」は問題ありませんので、はいをクリックしてください。

これで、文字(プログラムコード)を書くは終了しました。
(2)パソコンに理解してもらう
(3)表示が出る
今回の方法では、(2)と(3)を同時に行うことができます。かんたんですね!
今作成したtest.htmlを、デスクトップ画面で左クリックします。
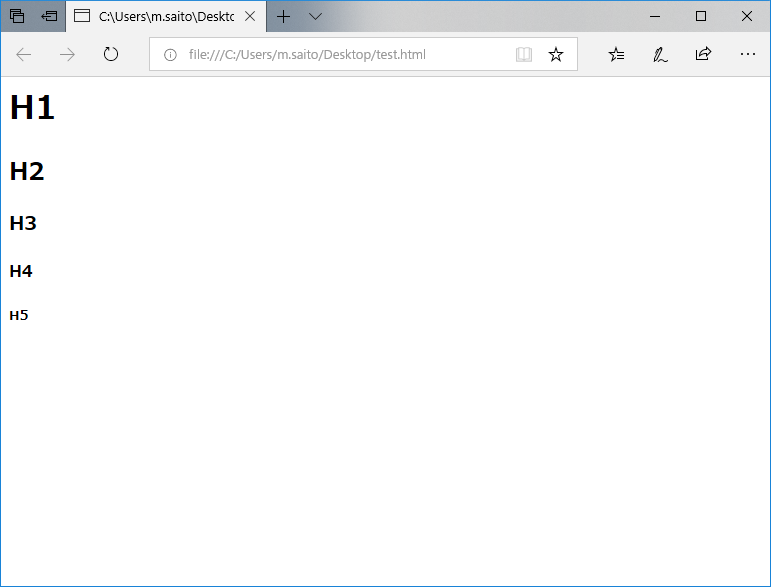
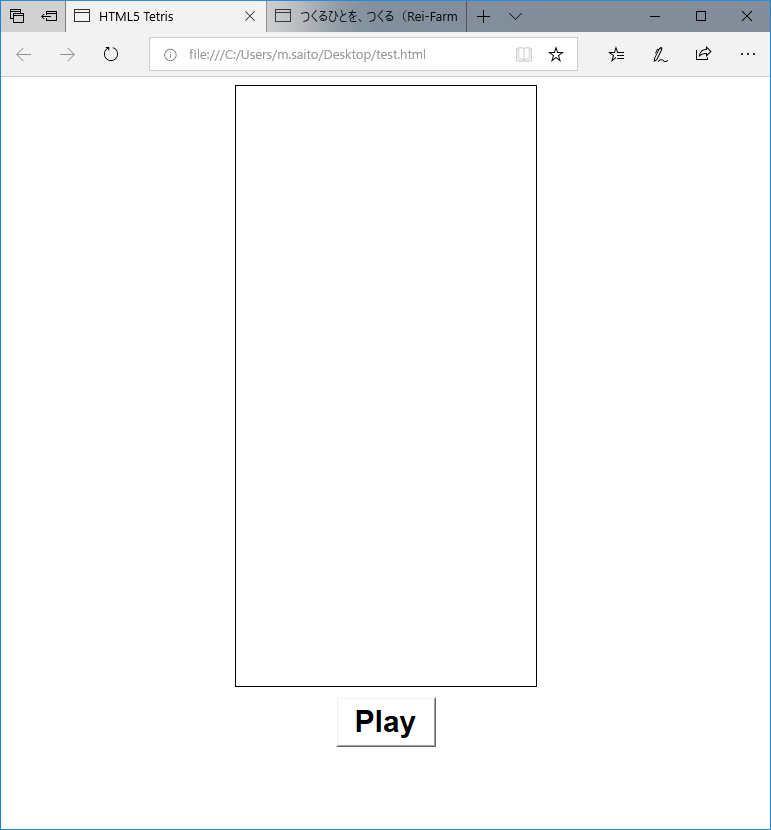
そうすると下記のような表示が出ると思います。

クリックで拡大
このように表示が出てきます。
これでプログラミング完了です!お疲れ様です!
今回はHTMLと呼ばれるプログラミング言語を使用しました。
HTMLはWebサイトの制作に必須の言語です。とても簡単だったと思います。
ここまで進めることができれば、あなたもプログラミングができたと言えるでしょう!
プログラミングってこんなこともできるんです
プログラミングの基礎は理解されたと思います。
「実際何が、どんなことができるの?」という疑問が湧いてきたのではないでしょうか。
ここでは、テトリスを作ってみましょう。
test.htmlをテキストエディタで開いてください。
*テキストエディタの開き方
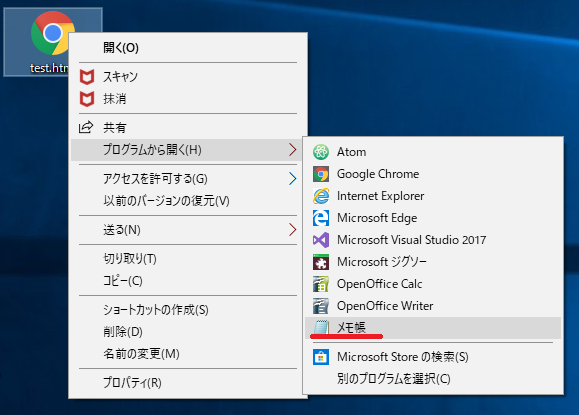
デスクトップ画面のtest.htmlを右クリックし、プログラムから開くをクリックし、メモ帳をクリックしてください。

クリックで拡大
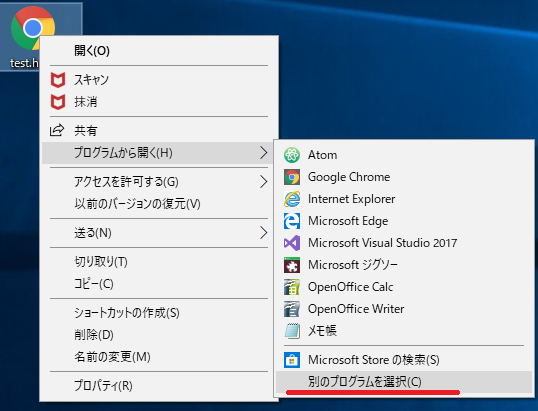
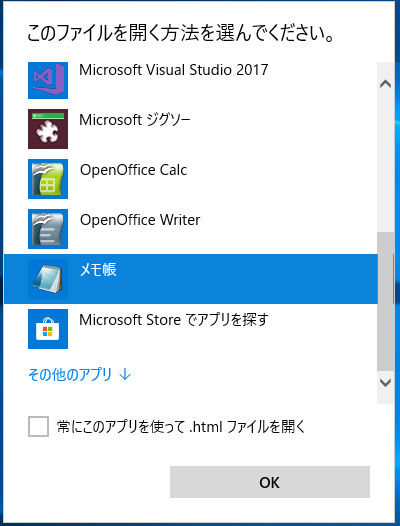
メモ帳がプログラムの表に出てこない場合は、別のプログラムをクリックして探してみてください。

クリックで拡大

クリックで拡大
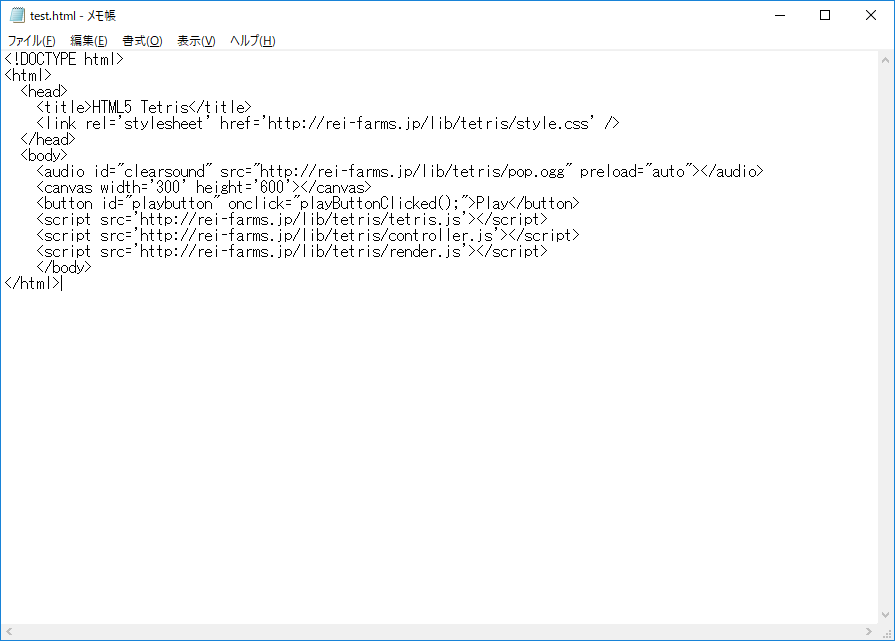
下記プログラムコードをコピー&ペースト(ペースト=貼り付け)して、テキストエディタに貼り付けてみてください。

クリックで拡大
そして、上書き保存を行ってください。
今更新したtest.htmlを、デスクトップ画面で左クリックします。
そうすると下記のように表示されます。
*もし表示されない場合は、デスクトップ画面のtest.htmlを右クリックし、プログラムから開くをクリックし、InternetExplorerをクリックしてください。

クリックで拡大
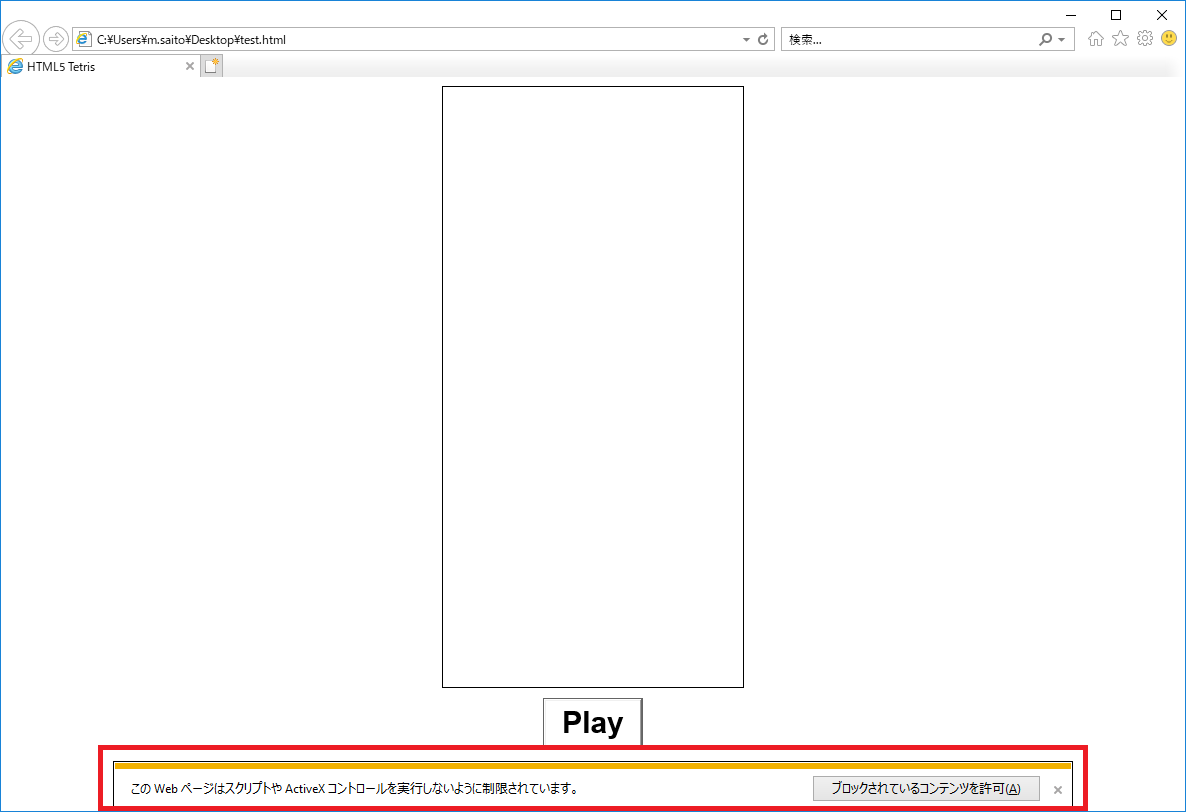
もし、ページの下に「このWebページは~」と表示される場合はブロックされているコンテンツを許可をクリックしてください。
*今回使用するJavaScriptと呼ばれるプログラミング言語の利用を1度だけOKにします。

クリックで拡大
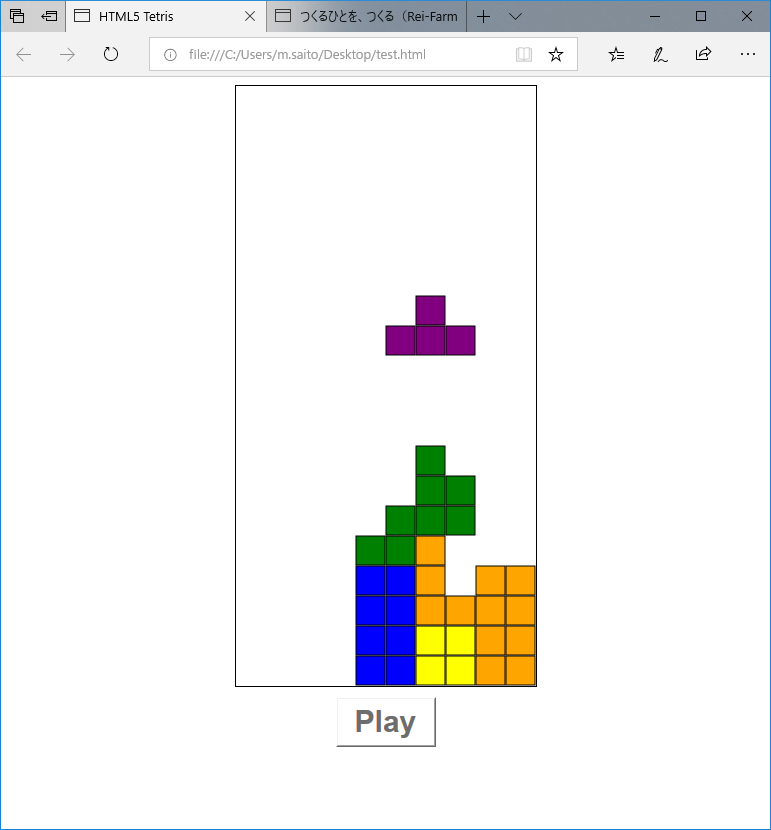
Playをクリックするとテトリスが動きます。

クリックで拡大
ここまでうまくいきましたか?
お疲れ様でした!あなたもテトリスを作れるのです!
このようにコピー&ペーストしながら、プログラムコードを組み上げていくことがプログラミングの基本中の基本です。
慣れればコードを1つ1つ覚えて早くなりますが、最初はコピー&ペーストで全然問題ないです!
ちなみに、実際の制作現場でも有用なプログラムコードをコピー&ペーストする場面が多々あります。
*今回使用した言語はJavaScriptです。
JavaScriptは動きのあるWebサイトの制作など、多くの場面で使用されています。
著作権の問題があるので、なんでもコピー&ペーストはオススメしません。
まとめ
今回は、PC初心者のあなたにもプログラミングの基礎をお伝えできたかと思います。
あなたに理解してほしい事は2点あります。
- 「プログラミング自体は実は簡単」
- 「前提となるPC操作の知識が多くあり、それを飛ばして教えるとわからない」
という2点です。
なぜなら、プログラミングは今回併せてお伝えした、PCの基本的な操作ができることを前提に話が進むからです。
あなたは基本的な操作がわからないのに、書いている本人はそれをわかっている前提で話が進むことがほとんどです。
特にインターネット上のWebサイトではそれが顕著です。
「これは本当の初心者にはムリだ・・・」と見ていて思います。
そのため、「わからない!」となった時は、どの部分(操作、記述内容)がわからないかはっきりさせることが解決への糸口となります。
ただ、自分で調べるよりわかっている人に聞いたことが早いです。
プログラミングスクールでは、生徒一人一人に最適なレッスンが受けられるので、学習時間を短縮したい方にオススメです。
>> 初心者がプログラミングスクールを間違えないためのチェックポイント